 Hi friends now add this special twitter widget box below all blogger post easily and get twitter followers.
Hi friends now add this special twitter widget box below all blogger post easily and get twitter followers. Follow simple and easy step to adding this box below every post---->>>> * First go to your blogger Dashboard.
* Now click in design tab and edit HTML.
* Now click in small box to expand your blogger template.
* Find this code ]]</b:skin> by ctrl+f key easily.
* Copy below code and paste before ]]</b:skin>
.tweet-reaction {
background : #c0deed url('http://buildinternet.s3.amazonaws.com/theme-files/images/twitter-bg.jpg') no-repeat;
padding : 20px 15px;
margin : 5px 0 0 0;
}
.tweet-reaction a {
float : right;
margin : -7px 0 0 0;
background : url('http://buildinternet.s3.amazonaws.com/theme-files/images/tweet-button.png') no-repeat left top;
width : 161px;
height : 34px;
overflow : hidden;
text-indent : -9999px;
}
span.mood {
font-weight : bold;
font-size : 12px;
font-family : "Helvetica Neue", Helvetica, Arial, sans-serif;
color : #222;
} * And copy below code and paste after <data:post.body/>
<div class="tweet-reaction" id="tweet-reaction">
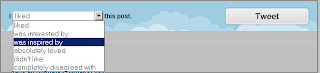
<span class="mood">I <select id="feedback">
<option value="Liked">liked</option>
<option value="Interesting">was interested by</option>
<option value="Inspired by">was inspired by</option>
<option value="Absolutely loved">absolutely loved</option>
<option value="Didn't like">didn't like</option>
<option value="Completely disagree">completely disagreed with</option>
</select> this post.</span>
<a href="http://twitter.com/home?status=LikedADD HERE YOUR BLOG URL" id="tweetit" target="_blank">Tweet</a>
</div>
NOTE:- Change red color Highlighted Text with your blog URL Ok
* Now click to save your Blogger template. and now you are done.
* Now click to save your Blogger template. and now you are done.
No comments:
Post a Comment