Hi if you post HTML/javascript code in your blog you can customize your code posting background easily.
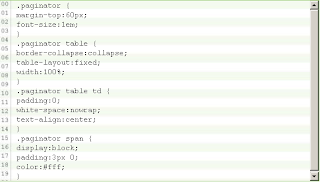
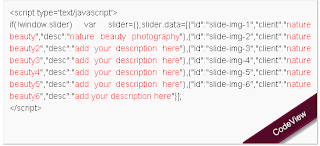
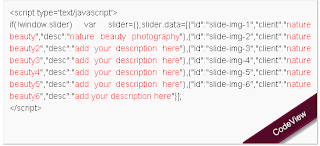
PREVIEW

Follow simple and easy step to adding this effect in your code posting ----->>>>>
PREVIEW

Follow simple and easy step to adding this effect in your code posting ----->>>>>